デスクトップ アプリケーションからモバイル アプリケーションへの Delphi コードの移行
ジェスチャ
FireMonkey でのジェスチャ
ActionのUnsupportedPlatforms
XE5
チェックしておくと、チェックしたプラットフォームではコントロールが非表示になる。便利。
多重解像度ビットマップ
XE5
MultiResBitmap エディタ
多重解像度ビットマップの使用
12 多重解像度のアイコンおよび画像の使用
いろいろ
uses System.Types;
RectF()
フォント
Android アプリケーションでのカスタム フォントの使用 iOS5,iOS6,Androidのフォント情報へのリンク
ログ
iOS simulatorは、OSXの場合Application->その他→コンソール.appを起動して、Library/Logs -> iOS Simulator -> system.log に表示される。
iOS実機は、Xcode -> Window -> Organizer -> DEVICES -> (実機を選択) -> Console
Androidは、Android SDK -> monitor
uses FMX.Platform;
var
log: IFMXLoggingService;
begin
log := TPlatformServices.Current.GetPlatformService(IFMXLoggingService) as IFMXLoggingService;
log.Log('%s', [str]);
条件コンパイル
iOSとかANDROIDで条件コンパイル
{$IF DEFINED(iOS) or DEFINED(ANDROID)}
{$ENDIF}
Windows(32,64問わず)で条件コンパイル
{$IFDEF MSWINDOWS}
{$ENDIF}
XE6 docwiki 条件付きコンパイル(Delphi)
イベントいろいろ
iOSとWindows8のイベント対応
iOS 開発者のためのアプリのライフサイクル
iOSのイベント対応方法
Thread: How to trigger OnClose, OnCloseQuery or OnDestroy events on iOS?
FMX.Platform.TApplicationEvent
で、iPadで試してみる
iPadのスリープボタンを押して、スリープすると
aeEnteredBackground
スリープ解除すると
aeWillBecomeForeground
aeBecameActiveが来る。
ちなみに、FormのOnActiveは起動時来るけどスリープの時とかは来ないので、この方法で取得しないとダメっぽい。
ListBoxでいろいろ表示
XE4
http://worktoolsmith.com/2013/05/delphi-xe4-listview/
XE5 モバイルアプリだと、スタイルいじれない?
モバイル チュートリアル:リスト ボックス コンポーネントを使用してテーブル ビューを表示する(iOS および Android)
TListViewで検索
Textに対して検索
Delphi XE5の新機能「TListViewのビルトイン検索フィルタリング」を試してみた
TListBoxのTSearchBoxみたいにするには、EditboxのOnChangeTrackingで検索をかける。
TListBoxで検索
TextとDetailを検索
TListBoxはListBoxを右クリックして、項目の追加から「TSearchBox」を追加すると検索機能が追加される。コード不要。
TComboBox
アイテムが多い時,ドロップダウンしたリストが、現在選択している項目を表示しない。
(10.2Tokyo)
DropDownKindをCustomに変更する。
TScrollBar
Max変更しても変わらない
(10.2Tokyo)
Max > ViewPortSize > new_max ※ここの条件詳細に確認してないけど大体こんな感じ
の時
Max := new_max
とやると、Maxが変わらない。
Max代入前にViewPortSize:=0にしておくとMaxが変更
ViewPortSize
(10.2Tokyo)
http://docwiki.embarcadero.com/Libraries/Tokyo/ja/FMX.StdCtrls.TScrollBar.ViewportSize
ヘルプ見てもよくわからないのですが、実際はこう。
Min,Max : スクロールバーのスクロール範囲
ViewPortSize : スクロールバーのトラックバー(掴んでスクロール出来るバー)の範囲
例えば
Min=0,Max=100で、ViewPortSize=50とすれば、スクロールバーの半分のサイズのトラックバーが表示される。
ViewPortSize=20とすれば、1/5サイズのトラックバーが表示される。
トラックバー以外をクリックした時の動作
(10.2Tokyo)
トラックバー以外をクリックした時のスクロール量が少なすぎるのだが、どうにもならない...
メモを自動でスクロール
VCL版TMemoと違って、Lines.Addした時に自動スクロールしないので、コード追加して対処。
ログを垂れ流すとかなら、これで良いかなと。
Delphi11.3でOK
Memo1.Lines.Add(str);
Memo1.ScrollTo(0, Memo1.Font.Size * 2 * Memo1.Lines.Count);
ちなみに、細かくスクロールする方法はこれ。
Memo1.ScrollTo(0, -1);
これだとなんかダメだった。場合によって変な位置になる。
Memo1.Lines.Add(str);
Memo1.GoToTextEnd;
Memo1.GoToLineBegin;
Delphi10.1 OK
Delphi11.3 NG EArgumentOutOfRangeExceptionでそのうち死ぬ
Memo1.Lines.Add(str);
Memo1.GoToTextEnd;
VideoCapture
DelphiXE3_FireMonkey_VideoCapture
サンプルフォルダ
C:\Users\Public\Documents\RAD Studio\10.0\Samples\FireMonkey
画像描画
基本
TPaintBoxのOnPaintで、BeginScene〜EndSceneの間に描画処理を書く。
(Delphi10.1で、TImage使うとなんかFormのCanvasに描画されているっぽい)
★BeginScene〜EndSceneの数が合わないと、変な事が起きます...
Formへの直接描画
XPはだめ。Direct2Dがデスクトップでサポートされていないかららしい。ええぇぇ。
描画タイミング
OnPaintにて、BeginScene〜EndSceneの間に描画処理を書く。
XPがダメなのとは話違うのだが、たとえばButtonクリックイベントで描画しようとするのは書けない。
OnPaintに書くのが良い。
XE7upd1 Win7 Form1.Canvasで書ける。
XE7upd1 Nexus7(5.0.2) Form1.Canvasでは書けない。OnPaintのCanvasなら書ける。
XE7upd1 iPad(8.1.3) Form1.Canvasでは書けない。OnPaintのCanvasなら書ける。
OnPaintで書けばOKという事で。
色・色定数
TAlphaColor を使う(VCLはTColor)
clXXじゃなくてclaXX。
uses System.UIConsts
claRed
claGreen
claBlue
claBlack
claWhite
http://docwiki.embarcadero.com/RADStudio/XE3/ja/VCL_から_FireMonkey_への変換
http://delphimaniacs.blogspot.jp/2012/10/vcl-fmx-color-2.html
クリッピング
Clipping Rectangles in FireMonkey
Canvas.IntersectClipRectを使用する
SaveState,RestoreState使わないと他の描画に影響でるので、使った方が良い
procedure TIxBG.Draw(Canvas: TCanvas);
var
src_rct: TRectF;
dst_rct: TRectF;
clip_rct: TRectF;
wd2, hd2: Single;
w, h: Single;
save: TCanvasSaveState;
begin
if Bitmap = nil then
Exit;
wd2 := (Bitmap.Width / 2) * DrawParams.Scale * Scale;
hd2 := (Bitmap.Height / 2) * DrawParams.Scale * Scale;
w := (DrawParams.Width / 2) * DrawParams.Scale * Scale;
h := (DrawParams.Height / 2) * DrawParams.Scale * Scale;
src_rct := RectF(0, 0, Bitmap.Width - 1, Bitmap.Height - 1);
dst_rct := RectF(X - wd2, Y - hd2, X wd2 - 1, Y hd2 - 1);
clip_rct := RectF(X - w, Y - h, X w - 1, Y h - 1);
save := Canvas.SaveState;
try
Canvas.IntersectClipRect(clip_rct);
Canvas.DrawBitmap(Bitmap, src_rct, dst_rct, 1.0);
finally
Canvas.RestoreState(save);
end;
end;
OnPaintint,Invalidate,InvalidateRectFで描画範囲を限定する
OnPaintじゃなくてOnPaintingを使うと、描画矩形を取得できる。
★とおもったが、取得できてないのでダメ
★だめだけど残しておく
var
rct, rct1, rct2, rct3: TRectF;
count: integer;
procedure TForm1.FormCreate(Sender: TObject);
begin
rct1 := RectF(0, 0, 100, 99);
rct2 := RectF(0, 100, 100, 199);
rct3 := RectF(0, 200, 100, 299);
end;
procedure TForm1.Button1Click(Sender: TObject);
begin
PaintBox1.InvalidateRect(rct1);
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
PaintBox1.InvalidateRect(rct2);
end;
procedure TForm1.Button3Click(Sender: TObject);
begin
PaintBox1.InvalidateRect(rct3);
end;
procedure TForm1.Button4Click(Sender: TObject);
begin
Invalidate;
end;
procedure TForm1.PaintBox1Painting(Sender: TObject; Canvas: TCanvas; const ARect: TRectF);
begin
Canvas.BeginScene;
if IntersectRectF(rct, ARect, rct1) then
begin
Canvas.Fill.Color := claRed; // 塗りつぶし色
Canvas.FillRect(rct1, 1.0);
Canvas.Fill.Color := claWhite; // 文字色
Canvas.FillText(rct1, count.ToString, true, 1.0, [], TTextAlign.Center, TTextAlign.Center);
inc(count);
end;
if IntersectRectF(rct, ARect, rct2) then
begin
Canvas.Fill.Color := claGreen; // 塗りつぶし色
Canvas.FillRect(rct2, 1.0);
Canvas.Fill.Color := claWhite; // 文字色
Canvas.FillText(rct2, count.ToString, true, 1.0, [], TTextAlign.Center, TTextAlign.Center);
inc(count);
end;
if IntersectRectF(rct, ARect, rct3) then
begin
Canvas.Fill.Color := claBlue; // 塗りつぶし色
Canvas.FillRect(rct3, 1.0);
Canvas.Fill.Color := claWhite; // 文字色
Canvas.FillText(rct3, count.ToString, true, 1.0, [], TTextAlign.Center, TTextAlign.Center);
inc(count);
end;
Canvas.EndScene;
end;
DrawLine
10.1
DrawLineは、始点-1,終点-1を塗りつぶすので
RectF(0,0,7,7)の中にY=4の横線を書きたい場合
PointF(1,4),PointF(8,4)を指定する必要がある
procedure TForm1.FormPaint(Sender: TObject; Canvas: TCanvas; const ARect: TRectF);
begin
Canvas.BeginScene;
Canvas.Stroke.Kind:=TBrushKind.Solid;
Canvas.Stroke.Color := claBlack;
Canvas.Stroke.Thickness := 1.0;
Canvas.DrawLine(PointF(0, 0), PointF(100, 100), 1.0);
Canvas.EndScene;
end;
Tickness=2にした場合
Canvas.Stroke.Thickness := 2.0;
Canvas.Stroke.Color := colors[0];
Canvas.DrawLine(PointF(0, 2), PointF(7, 2), 1.0); // Y=2の横線で、Y=1,2に線
Tickness=3にした場合
Canvas.Stroke.Thickness := 3.0;
Canvas.Stroke.Color := colors[1];
Canvas.DrawLine(PointF(1, 6), PointF(8, 6), 1.0); // Y=6の横線で、Y=4,5,6に線
古い
ImageControl1.Bitmap.Create(Trunc(ImageControl1.Width), Trunc(ImageControl1.Height));
ImageControl1.Bitmap.Canvas.BeginScene;
try
ImageControl1.Bitmap.Clear($FFFFFFFF);
ImageControl1.Bitmap.Canvas.Stroke.Color := $FF000000;
ImageControl1.Bitmap.Canvas.DrawLine(PointF(10, 10), PointF(100, 100), 100);
ImageControl1.Bitmap.Canvas.Stroke.Color := $FF0000FF;
ImageControl1.Bitmap.Canvas.DrawLine(PointF(10, 10), PointF(100, 120), 100);
ImageControl1.Bitmap.Canvas.Stroke.Color := $FF00FF00;
ImageControl1.Bitmap.Canvas.DrawLine(PointF(10, 10), PointF(100, 130), 100);
ImageControl1.Bitmap.Canvas.Stroke.Color := $FFFF0000;
ImageControl1.Bitmap.Canvas.DrawLine(PointF(10, 10), PointF(100, 140), 100);
finally
ImageControl1.Bitmap.Canvas.EndScene;
end;
http://www.freeml.com/delphi-users/2185
FillRect
FillRectは、終点の座標を描画しない
全部塗りつぶすならClearが良い。
bmp.Canvas.BeginScene;
try
bmp.Canvas.Fill.Color := claBlack;
bmp.Canvas.Fill.Kind := TBrushKind.Solid;
bmp.Canvas.FillRect(ARect, 0, 0, AllCorners, 1.0);
finally
bmp.Canvas.EndScene;
end;
FillText
10.2Tokyo
例では背景をFillRectで塗りつぶしている
Canvas.Fill.Kind := TBrushKind.Solid;
Canvas.Fill.Color := fill_color;
Canvas.FillRect(rct, 0, 0, AllCorners, 1.0);
Canvas.Fill.Color := font_color;
Canvas.FillText(rct, text, true, 1.0, [], TTextAlign.Center, TTextAlign.Center);
TTextAlign.Center 中心
水平 TTextAlign.Leadingで←、Trailingで⇒
垂直 TTextAligh.Leadingで↑、Trailingで↓
ちなみに[]のところ[TFillTextFlag.RightToLeft]にすると、単語が右から左に配置される...ので要注意だけど、普通はやらん
DrawRect
XE10.1
枠を描画する。
Canvas.Stroke.Kind := TBrushKind.Solid; //※これ指定しないと描画されない時あるので注意。
DrawRectは、始点-1,終点-1を塗りつぶすので
RectF(0,0,3,3)の中に四角を書きたい場合
RectF(1,1,4,4)を指定する必要がある
Clear
全部塗りつぶし
bmp.Clear(claBlack);
GetPixel,SetPixel
Delphi10.1
BitmapにGetPixel,SetPixel無いが、BitmapDataにはある。
procedure TForm1.Button1Click(Sender: TObject);
var
bmp: TBitmap;
bmp_data: TBitmapData;
begin
bmp := Image1.Bitmap;
if bmp.Map(TMapAccess.maReadWrite, bmp_data) then
begin
ColorBox1.Color := bmp_data.GetPixel(Round(Image1.Width / 2), Round(Image1.Height / 2));
bmp.Unmap(bmp_data);
end;
end;
http://www.synaptica.info/it/2016/04/11/firemonkey-bitmap-scaling-without-aliasing-android/
BitmapChanged無い
XE4
TBitmap.BitmapChangedがPrivateメソッドになっているので、BitmapChanged呼び出せない。
ソース読むと、Canvas.EndSceneで呼び出している。
Canvas.Scaleの変更
Canvas.Scaleは読み込みようなので変更出来ない...のだが、SetMatrixでの変更は可能
https://stackoverflow.com/questions/23609523/firemonkey-xe6how-to-use-the-full-resolution-on-my-adroiddevice
bg_bitmap.Canvas.SetMatrix(TMatrix.CreateScaling(XScale, YScale));
SetMatrixを使うには
TMatrixを使って、Matrixを生成する
http://docwiki.embarcadero.com/Libraries/Tokyo/en/System.Math.Vectors.TMatrix
TPathDataでテキストの描画
一旦TextToPathでTPathDataに変換してからTPathDataを描画する。
procedure TForm1.draw_text(txt: string);
var
pd: TPathData;
txt_width: Single;
draw_width: Single;
begin
txt := Edit1.Text;
pd := TPathData.Create;
try
// 背景塗りつぶし
bmp.Canvas.BeginScene;
bmp.Canvas.Fill.Color := claBlack;
bmp.Canvas.FillRect(RectF(0, 0, bmp.Width, bmp.Height), 1.0);
// フォント外形線
bmp.Canvas.Font.Size := bmp.Height;
bmp.Canvas.TextToPath(pd, Rect(0, 0, bmp.Width, bmp.Height), txt, false, TTextAlign.Leading);
bmp.Canvas.Stroke.Kind := TBrushKind.Solid;
bmp.Canvas.Stroke.Color := $FFFF8000;;
// フォント塗りつぶし
bmp.Canvas.Fill.Color := $FFFF8000;
// 横幅変更
txt_width := bmp.Canvas.TextWidth(txt);
if txt_width > bmp.Width then
draw_width := bmp.Width / txt_width
else
draw_width := 1.0;
// 描画
pd.Scale(draw_width, 1.0);
bmp.Canvas.FillPath(pd, 1.0);
bmp.Canvas.DrawPath(pd, 1.0);
bmp.Canvas.EndScene;
ImageViewer1.Bitmap := bmp;
finally
pd.Free;
end;
end;
DrawPathで矩形描画
Delphi11
procedure TForm1.PaintBox1Painting(Sender: TObject; Canvas: TCanvas; const ARect: TRectF);
var
pd: TPathData;
begin
Canvas.BeginScene;
try
Canvas.Stroke.Kind := TBrushKind.Solid;
Canvas.Stroke.Color := claBlack;
Canvas.Stroke.Thickness := 1.0;
pd := TPathData.Create;
pd.MoveTo(PointF(10, 10));
pd.LineTo(PointF(100, 100));
pd.LineTo(PointF(110, 100));
pd.LineTo(PointF(120, 120));
pd.LineTo(PointF(130, 120));
Canvas.DrawPath(pd, 1.0);
pd.Free;
finally
Canvas.EndScene;
end;
end;
DrawBitmapで補完をリニアにする
引数の HighSpeed=trueにすると、リニア補完(多分)になる
Canvas.DrawBitmap(bmp, rct_bmp, RectF(0, 0, 319, 319), 1.0, true);
アンチエイリアスしない
TCanvasQuality.HighPerformanceのCanvasを生成すると、アンチエイリアスしない
var
canvas:TCanvas;
begin
canvas := TCanvasManager.CreateFromBitmap(bmp, TCanvasQuality.HighPerformance);
マルチディスプレイ
Delphi 11.3
procedure TForm1.PaintBox1Painting(Sender: TObject; Canvas: TCanvas; const ARect: TRectF);
begin
Canvas.BeginScene;
try
Canvas.Stroke.Kind := TBrushKind.Solid;
Canvas.Stroke.Color := claBlack;
Canvas.Stroke.Thickness := 1.0;
Canvas.DrawLine(PointF(0, 0), PointF(100, 100), 1.0);
finally
Canvas.EndScene;
end;
end;
// マルチディスプレイの情報を表示
procedure TForm1.Button1Click(Sender: TObject);
begin
Screen.UpdateDisplayInformation;
UpdateMemo;
end;
// ウィンドウを指定位置へ移動
procedure TForm1.Button2Click(Sender: TObject);
begin
Left := 3840;
Top := 1520;
end;
// ウィンドウを指定したサイズのディスプレイへ移動
procedure TForm1.Button3Click(Sender: TObject);
begin
Screen.UpdateDisplayInformation;
move_win(1024, 600);
end;
// w,hが一致するDisplayへウィンドウを移動する
procedure TForm1.move_win(w, h: integer);
begin
for var I := 0 to Screen.DisplayCount - 1 do
begin
if (Screen.Displays[I].BoundsRect.Width = w) and (Screen.Displays[I].BoundsRect.Height = h) then
begin
Left := Round(Screen.Displays[I].BoundsRect.Left);
Top := Round(Screen.Displays[I].BoundsRect.Top);
break;
end;
end;
end;
function TForm1.RectfToStr(R: TRectF): String;
begin
Result := '(Left,Top=' Floattostr(R.Left) ',' Floattostr(R.Top) ' W,H=' Floattostr(R.Width) ',' Floattostr(R.Height) ')';
end;
function TForm1.DispToStr(Disp: TDisplay): String;
begin
Result := Inttostr(Disp.Index) '. ';
if Disp.Primary then
Result := Result ' Primary ';
Result := Result SLineBreak;
Result := Result 'WorkAreaRect : ' RectfToStr(Disp.WorkareaRect) '; '; // タスクバーの領域除外
Result := Result SLineBreak;
Result := Result 'BoundsRect : ' RectfToStr(Disp.BoundsRect) '; '; // タスクバー含めた画面サイズ
end;
procedure TForm1.UpdateMemo;
var
I: integer;
P: TPoint;
begin
Memo1.Lines.Clear;
P := TPoint.Create(Round(Screen.MousePos.X), Round(Screen.MousePos.Y));
Memo1.Lines.Add('Screen');
Memo1.Lines.Add('MousePos: ' Floattostr(P.X) ' ' Floattostr(P.Y));
Memo1.Lines.Add('DisplayFromForm(Self).Index: ' Inttostr(Screen.DisplayFromForm(Self).Index));
Memo1.Lines.Add('Size.cx: ' Floattostr(Screen.Size.cx));
Memo1.Lines.Add('Size.cy: ' Floattostr(Screen.Size.cy));
Memo1.Lines.Add('DisplayCount: ' Inttostr(Screen.DisplayCount));
Memo1.Lines.Add('WorkAreaRect: ' RectfToStr(Screen.WorkareaRect));
Memo1.Lines.Add('DesktopRect: ' RectfToStr(Screen.DesktopRect));
Memo1.Lines.Add('Displays');
for I := 0 to Screen.DisplayCount - 1 do
Memo1.Lines.Add(DispToStr(Screen.Displays[I]));
Memo1.Lines.Add('Form');
Memo1.Lines.Add('BoundsRect: ' RectfToStr(TRect.Create(TPoint.Create(Left, Top), Width, Height)));
end;
Style
FireMonkey のテキスト レイアウト
Styleの摘要
Styleを適用する
StyleBooxをFormにドロップ
StyleBook1ダブルクリック
スタイルデザイナ→開くアイコンクリック
スタイルを開く
スタイルデザイナ閉じる
Form->リンク→StyleBookにStyleBook1を指定
Retinaスタイル
FireMonkey アプリケーションでの Retina スタイルと非 Retina スタイル
Styleを外部ファイルから読み込み
usesにFMX.Styles追加して、下記実行
TStyleManager.SetStyleFromFile(fname);
適用するスタイルによっては、コンポーネントのサイズが変わったり変わらなかったりするので注意。
Touch系のスタイルはコンポーネントサイズが大きい。
アプリ起動→適用は1回のみが安全ぽい。(適用するスタイルによる)
(Delphi10.1)
TEditの背景色を変更する
TStyleBookを使用する
FireMonkey の TEdit の背景色を設定する方法
ダイアログ
MessageDlgの代替
uses FMX.DialogService.Sync;
//FMXではこれ使う
//注意:10.2で実行した所、ダイアログでエンター押すと、メインフォームにもキーイベントが発生します。
if TDialogServiceSync.MessageDialog('ファイルの先頭から検索を始めますか', TmsgDlgType.mtConfirmation, [TMsgDlgBtn.mbYes, TMsgDlgBtn.mbNo],
TMsgDlgBtn.mbYes, 0) = mrYes then
begin
//
end;
//こっちはFMX非推奨
if MessageDlg('ファイルの先頭から検索を始めますか?', TmsgDlgType.mtConfirmation, [TMsgDlgBtn.mbYes, TMsgDlgBtn.mbNo], 0) = mrYes then
begin
//
end;
(Delphi10.1)
ダイアログのフィルター
FMXと違ってIDEで設定できない?
FMX.Dialogs.TOpenDialog.Filter
Delph11.3
OpenDialog1.Filter:='WAV file (*.wav)|*.wav';
ディレクトリ選択ダイアログ
VCLと違ってコンポーネントは無いけど関数で有る。
uses FMX.Dialogs
SelectDirectory(Caption,Root,var Directory)
(Delphi10.2)
時間を計る
GetTick
http://ht-deko.minim.ne.jp/techf021.html
FM3でPlatform変数は廃止されたようで、こう書かないと動かない...
var
tick: Double;
TimerService: IFMXTimerService;
begin
TimerService := IFMXTimerService(TPlatformServices.Current.GetPlatformService(IFMXTimerService));
tick := TimerService.GetTick;
Sleep(500);
Memo(FloatToStr(TimerService.GetTick - tick));
end;
Stopwatch
uses System.Diagnostics;
var
sw: TStopwatch;
tick: integer;
begin
sw := TStopwatch.StartNew;
tick := sw.ElapsedMilliseconds;
Sleep(500);
Memo(IntToStr(sw.ElapsedMilliseconds - tick));
end;
ファイル操作
ディスクおよびディレクトリ サポート ルーチン
クロスプラットフォームの為に、IOUtilsかSysUtilsを使う。
ファイルコピー
System.IOUtils.pas
Copy
ディレクトリ作成(親も作成)
System.SysUtils.pas
ForceDirectories
ディレクトリ存在判断
System.SysUtils.pas
DirectoryExists
ファイルパス取得
こっちにも http://www.s-m-l.org/dev/delphi.html#パス取得
サポートされているターゲット プラットフォームに適した標準の RTL パス関数
マルチユーザ対応 Android 4.2以降の内部ストレージと外部ストレージ (4.4対応を追記)
Win7 GalaxyNexus(Android4.2.2)の組み合わせで、PCを再起動しないと内部ストレージが見えない時がある。不便。
XE6 Galaxy Nexus(Android 4.2.2)の例
Memo1.Lines.Add(TPath.GetHomePath); // '/data/data/com.embarcadero.test_app/files
Memo1.Lines.Add(TPath.GetDocumentsPath); // 同上
Memo1.Lines.Add(TPath.GetSharedDocumentsPath); // '/storage/emulated/0/Android/data/com.embarcadero.test_app/files
Memo1.Lines.Add(TPath.GetPublicPath); // 同上
Memo1.Lines.Add(TPath.GetTempPath); // '/storage/emulated/0/Android/data/com.embarcadero.test_app/files/tmp
上記をPC(Windows7)から内部ストレージとして見ると、こう見える
コンピューター\Galaxy Nexus\内部ストレージ\Android\data\com.embarcadero.test_app\files
Windows7の例
uses System.IOUtils;
GetHomePath
TPath.GetTempPath
TPath.GetDocumentsPath
TPath.GetLibraryPath
TPath.GetTempFileName
TPath.GetTempFileName
ParamStr(0) //従来のApplication.Exenameの代わりに使う
C:\Users\ユーザー名\AppData\Roaming
C:\Users\ユーザー名\AppData\Local\Temp\
C:\Users\ユーザー名\Documents
C:\app_path\Win32\Debug\
C:\Users\ユーザー名\AppData\Local\Temp\tmpA031.tmp
C:\Users\ユーザー名\AppData\Local\Temp\tmpA032.tmp
C:\app_path\Win32\Debug\test_path.exe
iOS,Androidはこんな感じ。
配置でとかする。
Androidはリモートパスを「.\assets\internal\」にして配置。
iOSはリモートパスを「StartUp\Documents」にして配置。
uses System.IOUtils;
TPath.Combine(TPath.GetDocumentsPath, 'dbdemos.gdb');
Android アプリケーションの作成 ファイルの読み込みと配置
実際の配置先は、これの下の方
How to Develop Android Database Applications in RAD Studio XE5
エクスプローラからドラッグドロップ
FMXコンポーネントのTDropTarget
Delphi10.1,Delphi11.3
TDropTargetをフォーム上に配置
Fileterに任意のフィルターを設定
*.txt
OnDragDropイベント記述
procedure TForm1.DropTarget1DragDrop(Sender: TObject; const Data: TDragObject; const Point: TPointF);
begin
Memo1.Lines.Add(Data.Files[0]);
//for var str in Data.Files do
// Memo1.Lines.Add(str)
end;
WindowHandle(Windows)
どうしてもWindowsのAPI呼びたい時
uses FMX.Platform.Win, Winapi.Windows;
procedure TForm1.Button1Click(Sender: TObject);
begin
Form2.Show;
end;
procedure TForm1.Button2Click(Sender: TObject);
var
hw: HWND;
begin
hw := FmxHandleToHWND(Form2.Handle);
end;
LoadFromFile
XE5
stringsで使えるLoadFromFile。
iOSとAndroidはSJISだと読めないっぽい。UNICODEにして読み込めた。
クリップボード
コピーペーストのやり方
10.2Tokyo
IFMXExtendedClipboardService を使う
http://docwiki.embarcadero.com/Libraries/Tokyo/ja/FMX.Clipboard.IFMXExtendedClipboardService
サンプル
https://sourceforge.net/p/radstudiodemos/code/HEAD/tree/branches/RADStudio_Tokyo/Object Pascal/Multi-Device Samples/User Interface/CopyPaste/fmMain.pas
パス(画像、アニメーション)
InkScapeで作って、SVGからパスデータをコピー、RAD Studioのパスデザイナにペースト。
TStringGrid
表の使い方(基礎)
Delphi11.3
procedure TForm1.Grid1_Init;
begin
// 行数指定
StringGrid1.RowCount := ROW_COUNT;
//桁追加
for var i := 0 to COL_COUNT - 1 do
begin
StringGrid1.AddObject(TStringColumn.Create(StringGrid1));
end;
//桁の幅指定
for var i := 0 to COL_COUNT - 1 do
begin
StringGrid1.Columns[i].Width := Floor(StringGrid1.Width / StringGrid1.ColumnCount);
end;
end;
表の自前描画
Delphi11.3
procedure TForm1.StringGrid1DrawColumnCell(Sender: TObject; const Canvas: TCanvas; const Column: TColumn; const Bounds: TRectF;
const Row: Integer; const Value: TValue; const State: TGridDrawStates);
var
val: Integer;
begin
// 背景色を設定
if TryStrToInt(Value.ToString, val) then
begin
if (val mod 33) = 0 then
Canvas.Fill.Color := TAlphaColors.Red
else
Canvas.Fill.Color := TAlphaColors.White;
end;
// 背景描画
Canvas.FillRect(Bounds, 0, 0, [], 1);
// テキストを描画(テキストの色や位置を調整することもできます)
Canvas.Fill.Color := TAlphaColors.Red;
Canvas.Fill.Color := TAlphaColors.White; // テキストの色
Canvas.FillText(Bounds, Value.ToString, False, 1, [], TTextAlign.Leading, TTextAlign.Leading);
end;
TStringGridのヘッダーカスタム描画
Delphi11.2
https://stackoverflow.com/questions/72892940/fmx-grid-header-lines-color
上記サイトからコピペ
procedure TForm4.StringGrid1DrawColumnHeader(Sender: TObject;
const Canvas: TCanvas; const Column: TColumn; const Bounds: TRectF);
var
ABrush: TStrokeBrush;
ARectF: TRectF;
begin
// fill
Canvas.Fill.Color := TAlphaColorRec.Lavender;
Canvas.FillRect(Bounds, 0, 0, [], 1);
// draw rect, actually only bottom and right side of current header cell
ABrush := TStrokeBrush.Create( TBrushKind.Solid , TAlphaColorRec.Red);
try
Canvas.DrawRectSides(Bounds, 0, 0, [], 1, [TSide.Bottom, TSide.Right], ABrush, TCornerType.Round);
// Draw header text
ARectF := Bounds;
ARectF.Left := ARectF.Left 4;
Canvas.Font.Size := 15;
Canvas.Fill.Color := TAlphaColorRec.Black;
Canvas.FillText(ARectF, Column.Header , False, 1, [] , TTextAlign.Leading);
finally
ABrush.Free;
end;
end;
IDEで表を作る
VCLならColumnCount,RowCount使えばよいが、FMXには無い。
TStringGridを右クリックして「TStringColumnの追加」を行うと、桁を増やせる
証明書
XE5
認証したmacと、別のmacで開発しようとすると、XcodeのOrganizerで、こんなエラーが出る。
Organizer -> Provisioning Profiles -> Status
Valid signing identity not found
証明書を持ってこないとダメらしい。
2台目のMacのXcode:「Valid signing identity not found」
証明書が複数ある場合
"iPhone Developer: ambiguous"とか出た場合は、複数の証明書があって名前解決出来なかった時
指定された証明書名があいまい
ツール→オプション→環境オプション→プロビジョニング→デベロッパ証明書を、キーチェーンの名前にする。(十分一致する長さがあればいい)
iOS Developer
アクティベーションに失敗した時の話
日本のApple StoreでiOS Developer Programを購入しActivateするまでの全スクリーンショット
MacとWin
Delphiを使ってMacOSX用アプリを作る
Macアプリ開発
2020-01-15
Win10 Delphi10.3
macOS Sierra 10.12.6
MacでPAServer20.0を起動
Delphi
ターゲットプラットフォームをmacOS 64ビット選択
接続先は、マシン名よりもIPアドレス指定した方が安心。
接続テストはマシン名でいけても、実際の配置はIPアドレスじゃないとダメな時があった。
Mac Retina
ネイティブおよびカスタム FireMonkey スタイルの取り扱い
D: 30491, FireMonkey Premium Styles Pack for RAD Studio 10.1 and 10.2
メモ
Delphi10.3.3 Firemonkeyの描画おかしかったの、macOS10.12.6→10.15.2にあげたらちゃんと描画するようになった!
フォーム(デバイス)の向き(XE5)
プロジェクト→オプション→アプリケーション→向き→カスタムの向き で指定する
デベロッパーキャンプ・アーカイブ
デベロッパーキャンプ・アーカイブ
Delphi for iOS開発ファーストステップ 必読
Windows開発者のためのFireMonkeyモバイル開発入門 必読,iOS or ANDROID?,画面サイズと画面密度
モバイル開発始めるなら今でしょ!Delphi iOSアプリ開発講座 iOS配置マネージャ
FireMonkeyファーストインプレッション パスの作成方法。VCLコンポーネントとの相違点とか、3Dとか色々書いてあるので一読お勧め
基礎から学ぶビジュアルAndroidアプリ開発今日からあなたもAndroidデベロッパー 基礎から丁寧に解説。必読
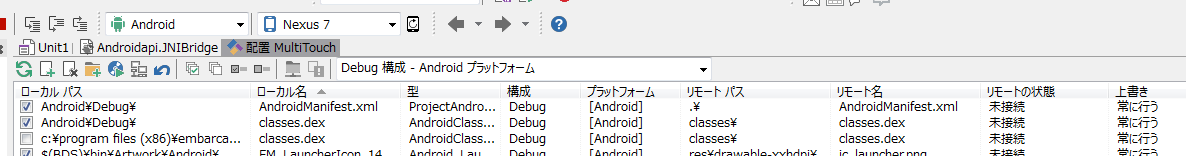
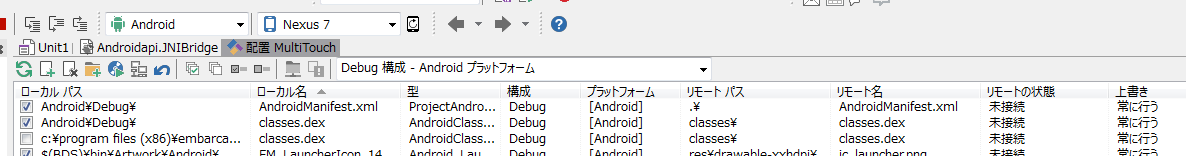
classes.dexの配置
10.1update2
昔作ったソフトが動かなかった
エラーは下記
com/embarcadero/rtl/ProxyInterface が見つかりません。
で、ここらへんとか経由して
XE10 - Java class com/embarcadero/rtl/ProxyInterface could not be found
ここ
Delphi XE8 and Seattle: Android App didn't start
からのここ
手動での classes.dex ファイルの作成と配置
最終的にプロジェクト→配置でclasses.dexをプロジェクト下にある物を配置するように変更。

チュートリアル
モバイル チュートリアル:Delphi モバイル アプリケーション開発(iOS および Android)
モバイル チュートリアル:リスト ボックス コンポーネントを使用してテーブル ビューを表示する(iOS および Android)
Androidログビューア
シリアルゲームズ製
android log viewer
リンク
Delphi XE3 FireMonkey変更点
delphi maniacs FireMonkey
全力わはー TMessageManagerってこんなの。
Delphi (FireMonkey) によるテクニック&アルゴリズム
想いが星空を巡る頃 Delphi XE2、FireMonkeyのCanvas描画サンプル
VCL 利用者が FireMonkey を使う時に陥る罠5選
FireMonkey: 設計時、スタイルにアニメーション効果を適用する
FireMonkey - Androidアプリの[Back]キーとライフサイクル
FireMonkey Premium Style Pack 3 for RAD Studio XE5 が公開されました
Delphi モバイル コンパイラでの自動参照カウント うーむ、どうなんだろ
http://ht-deko.minim.ne.jp/Delphi/index.html dekoさんがまとめている情報。便利〜
全力わはー TMessageManagerってこんなの。
タッチパネル
Delphi 12 Windows11
OnTap
押して離した時発生※ドラッグすると発生しない
マルチタッチの時は、最初の1本目のみ
タッチパネルじゃないと発生しない
OnTouch
押した時と、マルチタッチで押しっぱなしの時
ドラッグしても継続して発生する
タッチパネルじゃないと発生しない
OnClick
押して離した時
マウス押した時
Form1はタップできるが、ShowModalしたForm2がタップできない。
Delphi12.1
Form1のOnTapを使うと、そういう動作になる
対策不明
今回は、Form1はOnTap使わずOnGestureでForm2.ShowModalにして回避した。
OnGestureは、イベント情報を何も見ず、イベント発生だけを利用した。(そういう仕様でもギリセーフだった)
マウスボタン
タッチパネルで長押しすると右クリックになる
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Single);
begin
if Button = TMouseButton.mbRight then
run_right//
else
run_left;
end;
TComboBoxでソート
Delphi12.1
こちらを参考に
FMX Delphi ComboBox Sorted not present [duplicate]
https://stackoverflow.com/questions/54475608/fmx-delphi-combobox-sorted-not-present
procedure TForm1.Button1Click(Sender: TObject);
var
Compare: TFMXObjectSortCompare;
begin
ComboBox1.Items.Add('4');
ComboBox1.Items.Add('5');
ComboBox1.Items.Add('6');
ComboBox1.Items.Add('3');
ComboBox1.Items.Add('2');
ComboBox1.Items.Add('1');
Compare := function(Item1, Item2: TFmxObject): Integer
begin
if TListBoxItem(Item1).Text = TListBoxItem(Item2).Text then
Result := 0
else if TListBoxItem(Item1).Text > TListBoxItem(Item2).Text then
Result := 1
else
Result := -1;
end;
ComboBox1.Sort(Compare);
end;
end.
2025-12-06 15:53:08 32400