シルクで画像を入れる(EAGLE)
Suns & Moon Laboratory
2015-03-21
基板にシルクで画像を入れてみました。
今回はEagle6.5.0を使い、最終的にFusionで基板を作成しました。
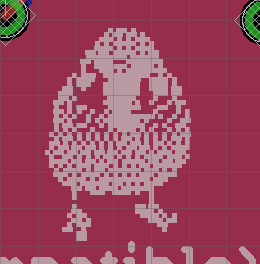
元画像。これをシルクに入れたいと思います。
ちなみにこやつは、MFT2014の時に私の朝食を狙ってきたすずめです。
よもやこいつも基板のシルクに入るとは思っていなかったでしょう。

縦サイズの計算
画像を300milで入れたい→シルク最小幅を6milで作っているので、300mil / 6mil = 50pixel
↓
リサイズして縦50pixelにします。
↓
誤差拡散して2色に減色。a
モノクロ2階調(256色までいける?24bitはダメかも)
bmpで保存
こんな感じ

↓
Eagle
File -> RunULP... -> import-bmp.ulps
↓
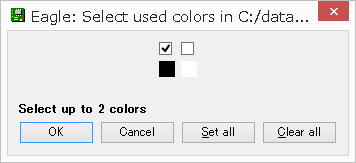
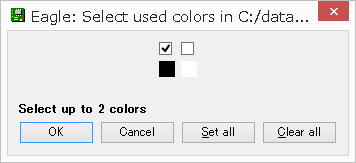
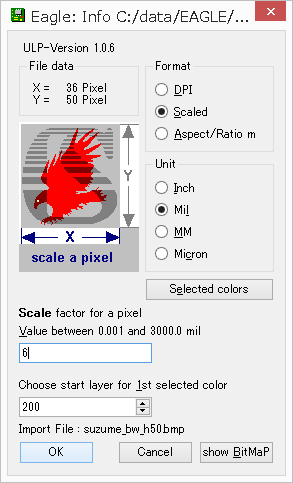
変換する色を指定します。
これは変換結果みながら適当に試して決めて下さい。
複数の色をシルクに指定出来るみたいです。

↓
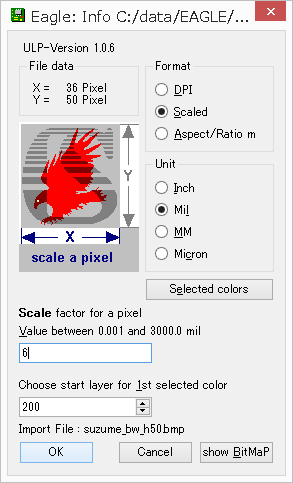
変換を行います。
Scale factor for a pixelは、Scaledの時は1ピクセルの線幅指定。(その他のFormatは知らない)
なので、1とやれば1pixel 1milで変換。9
2とすれば1pixel2milで変換できます。小数点以下も指定可能なので、自由に拡大縮小できます。
今回は1pixel6milで変換したいので、6にします。

↓
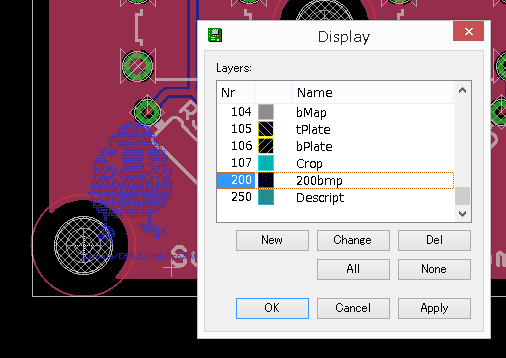
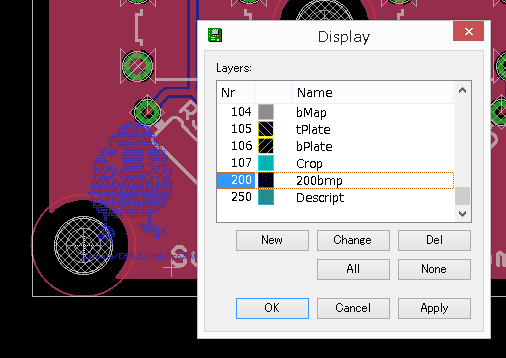
OKを押すと、Layer200の原点に読み込んだ物が表示されます。(変換設定のChoose start layer for 1st selected colorを指定すれば、任意のレイヤーに出力される)
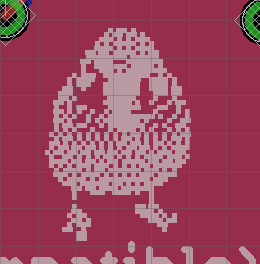
画面だと表示がガタついていますが、データを見る限りは大丈夫です。単純に表示だけの問題のようです。

↓
その後は読み込んだレイヤーのデータを、任意のレイヤーに持って行けばシルクなりパターンとして利用出来ます。
今回はtPlaceに移動しました。
Gridは50milなので、だいたい600milになっているのがわかります。

ちなみに変換元はこちら。CADの表示は若干ずれていますが、データ自体はちゃんとしているようです。
suzume.bmp
↓
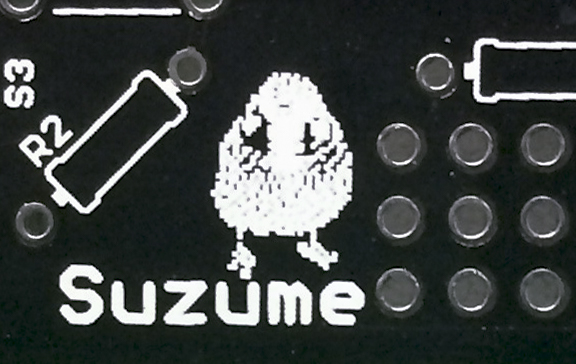
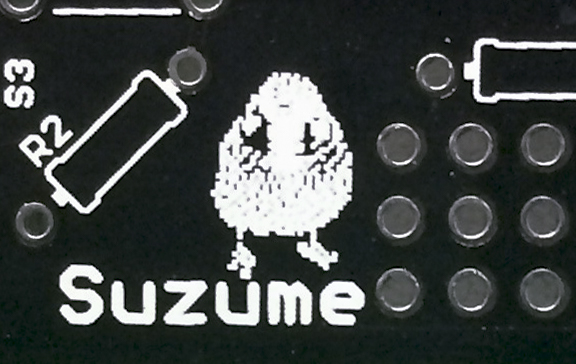
FusionPCBで製造した結果
まー大分つぶれちゃってるけど、こだわらなければOKじゃないかと。
本当はベタ絵が良いですね。
もっとお高い基板屋さんならきっちり網点でると思います。

2024-08-14 11:00:25 32400